今回は前回作ったデータをもとにグラフの作り方を書こうと思います。
グラフの指定
今回のグラフは、大学のレポートを作る際に指定されたものにのっとって作りたいと思います。グラフの指定を箇条書きにしたものが下図になります。
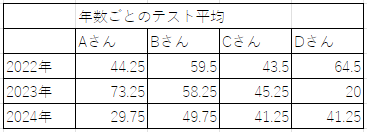
- 年数ごとにAさんからDさんの平均を出すこと
- 散布図(直線とマーカー)にすること
- 凡例はグラフの右に付けること
- 色は白黒にし、マーカーの形もそれぞれ変えること
- 軸ラベルを付けること
以上に沿った形でグラフの作成を行っていきます。
表からグラフ
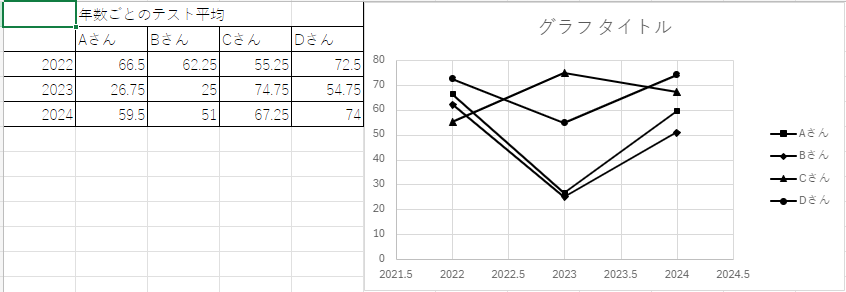
まずは年数ごとのAさんからDさんの平均点数を表にします。平均の出し方は前回のExcel関数で説明したため省略します。表にしたものが下図になります。

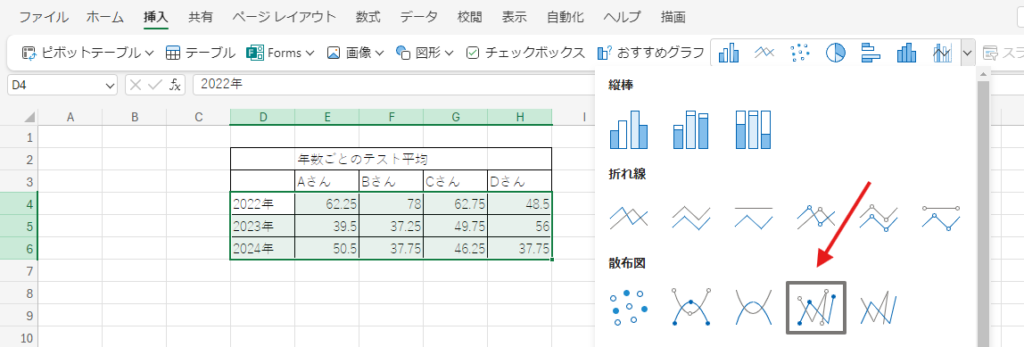
次に2022年のセルからDさんの2024年のセルまでドラッグし、範囲を指定してから挿入画面のグラフで散布図(直線とマーカー)を選択してください。散布図は下図で赤矢印をしています。

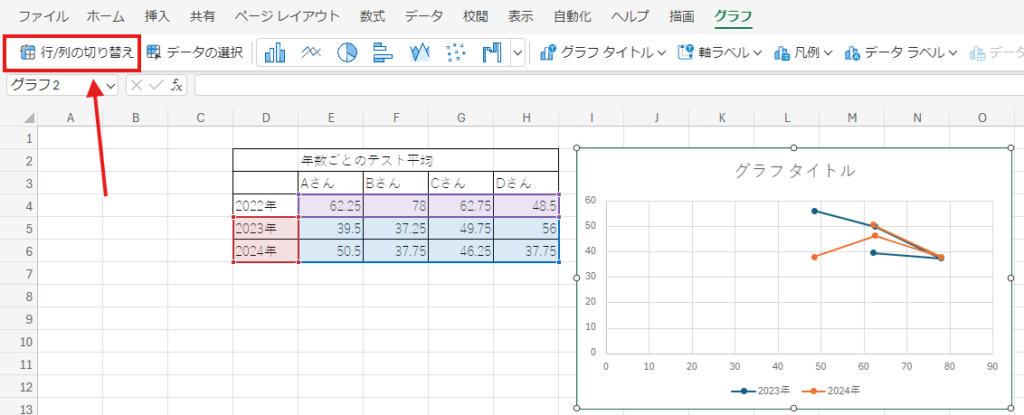
散布図(直線とマーカー)を選択してできたグラフが下図になるのですが、読み取る表の行と列が逆になってしまっているので、赤矢印で示した「行/列の切り替え」で切り替える必要があります。


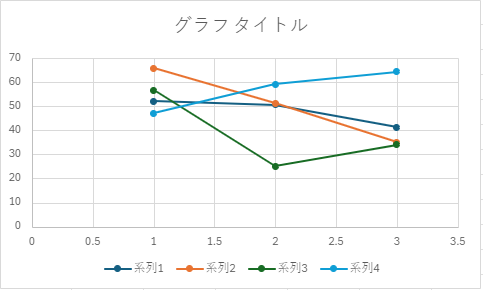
実際に行と列を切り替えたグラフが左図になります。これまでが、表から散布図(直線とマーカー)を作る方法でした。次はこのグラフの書式設定を変更したいと思います。
グラフの凡例
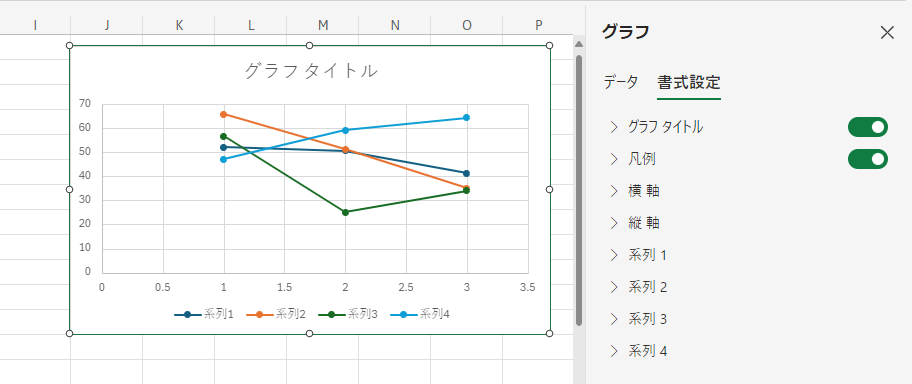
グラフの書式設定の画面は、設定を行いたいグラフをダブルクリックすることで、下図の通り右側に表示させることができます。

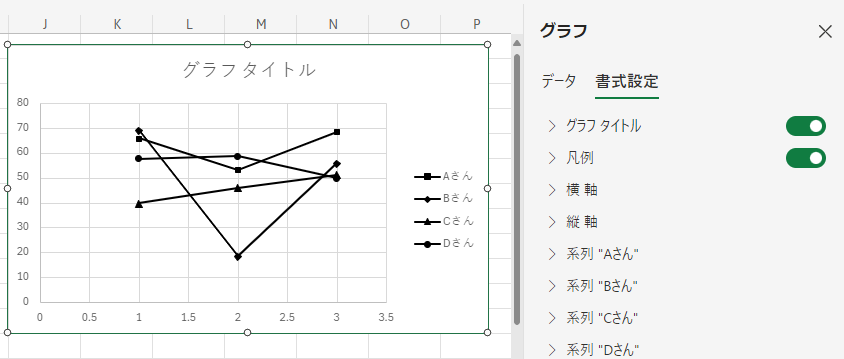
グラフの指定通り、まずは凡例をグラフの右側に移動させましょう。凡例の設定は書式設定の中にある「凡例」をクリックすると詳細を表示させることができます。

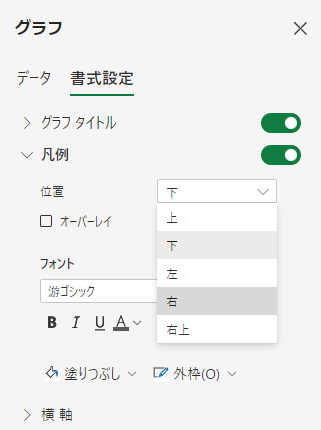
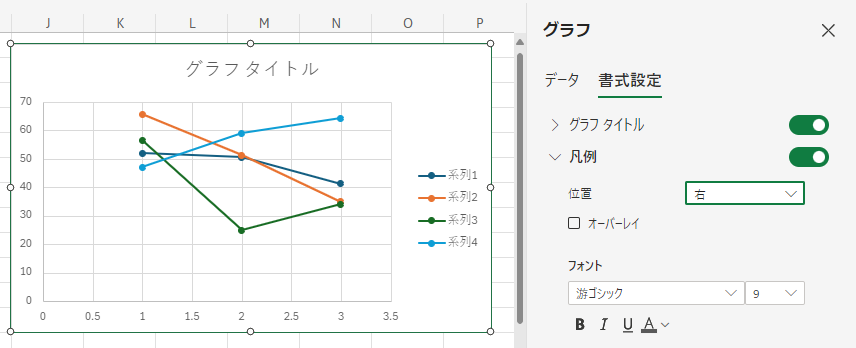
左図のように凡例の詳細が出てきたら、「位置」という項目が「下」になっているので、ここで「右」を選択します。凡例を右に表示させたグラフが下図になります。

グラフを白黒、マーカーを変更
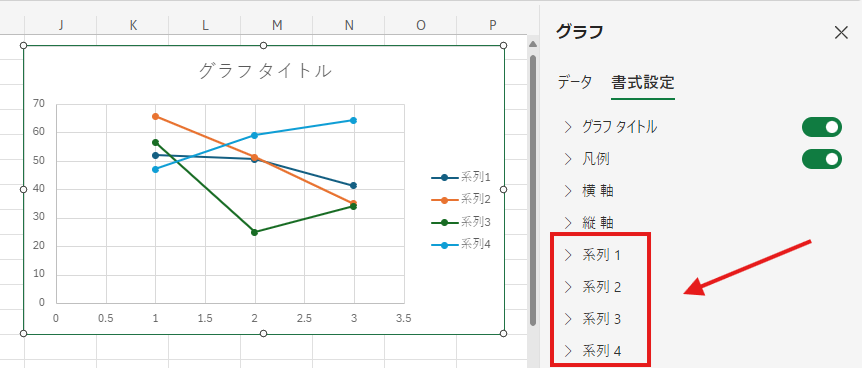
次はグラフを白黒にし、マーカーの形も変えていきます。色とマーカーの設定は同じところにあります。設定はグラフの直線ごとに行う必要があり、その直線の設定は下図の赤印で示された項目から行います。

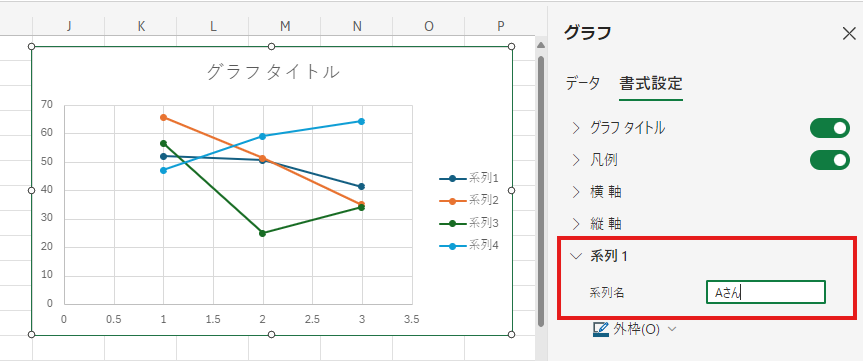
系列1を例として設定していきます。とその前に、この系列1は表でいうAさんと対応しているので、わかりやすいように系列1の名称をAさんにしましょう。まずは凡例のとき同様、系列1をクリックして詳細画面を表示します。その後「系列名」という項目があるので、そこを下図のように「Aさん」に変更します。

さて、ここからAさんの直線を黒色にします。先ほど変更した系列名の下に、外枠(O)という項目があり、これが直線の色になります。

左図が外枠(O)をクリックしたときに表示される画面です。ここで黒色を選択して、直線の色を黒色にします。
- 次はマーカーの色と形の設定です。

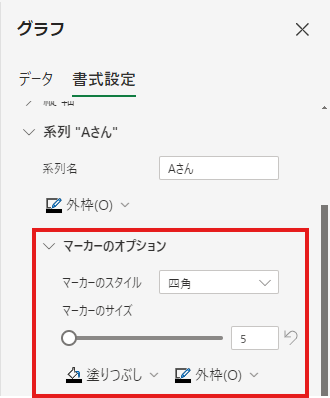
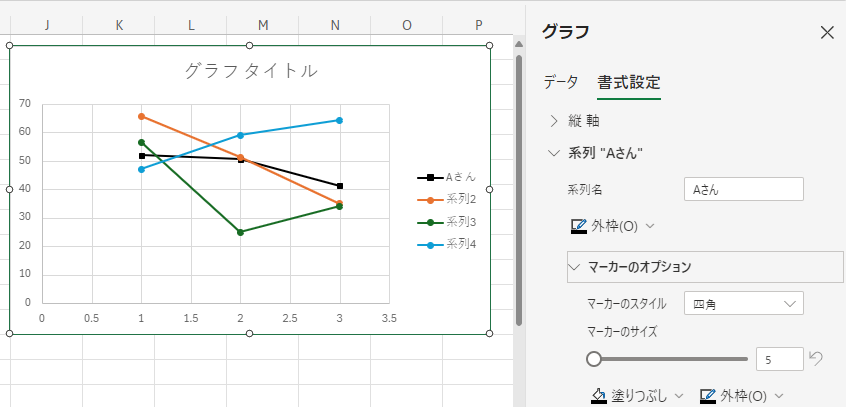
マーカーの設定は左図の赤枠で囲われている通り、「マーカーのオプション」から行います。マーカーの形は「マーカーのスタイル」から、マーカーの色は「塗りつぶし」と「外枠(O)」から行います。今回はマーカーの形を四角にし、色は先ほど同様に黒色を選択しました。マーカースタイルに関しては、他にも「ひし形」、「三角」、「X」などいろいろ用意されています。以上のことを反映させたグラフが下図になります。

以上の手順でAさんの直線を黒にし、マーカーの形を変更しました。同様にして系列2~系列4の直線を変更していったグラフが下図になります。

グラフの軸ラベル
ここからはグラフの軸ラベルを追加していきます。とその前に、グラフの横軸の単位が「0, 0.5, 1, …, 3.5」と分かりにくいので、対応した年数が表示されるようにしましょう。はじめの表では「2022年」と、数値の他に文字も入れてしまい、グラフにする際に読み込みができていません。なので、「年」という漢字を削除して数字だけにしましょう。すると下図のように横軸の数値が年数になります。

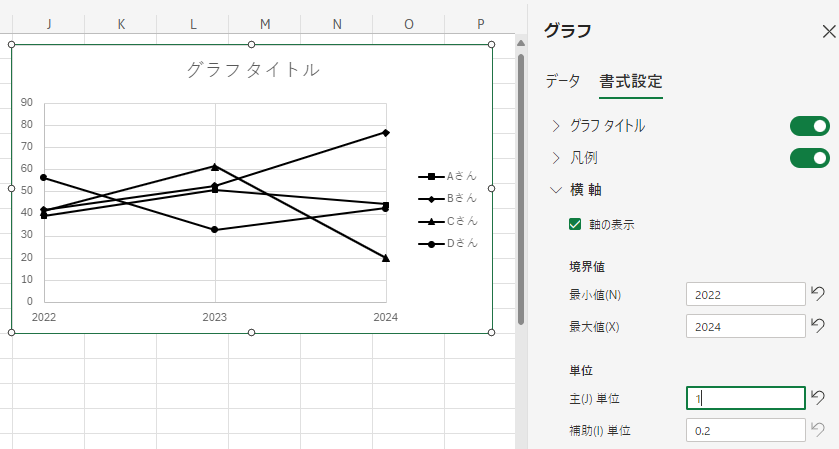
さらに横軸の詳細から、最小値を2022、最大値を2024、単位を1にしたものが下図になります。

- さて、ここから横軸ラベルを追加していきます。

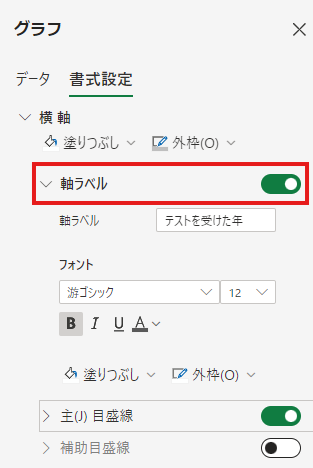
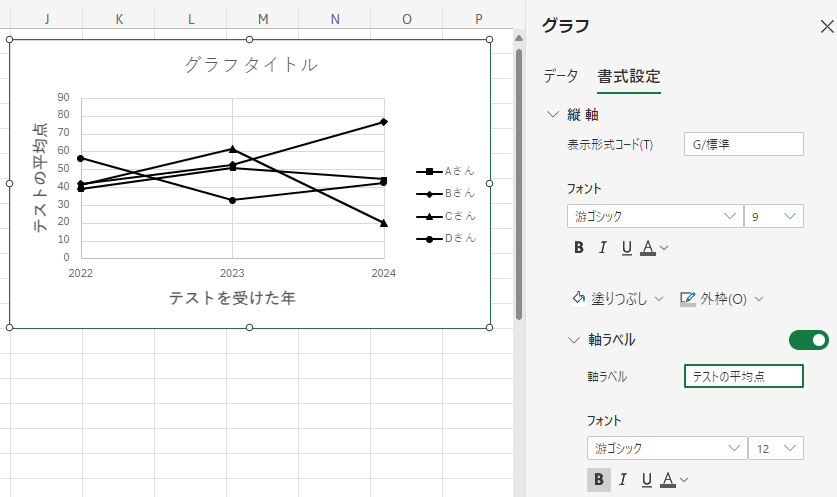
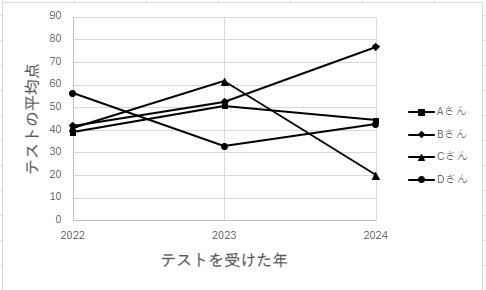
横軸ラベルは、横軸の詳細画面の下の方にあり、「軸ラベル」という項目を有効にすることで表示されます。今回は軸ラベルを「テストを受けた年」とし、見やすいように「フォント」の項目から文字をBoldにしておきます。縦軸ラベルも横軸ラベルと同様の手順で進み、ラベル名は「テストの平均点」とします。実際にラベルの変更を行ったグラフが下図になります。

まとめ
大学のレポートで使ったグラフはこのように作成しました。グラフの色を白黒にするのは、色を認識しにくい、もしくはできない人のためだそうです。しっかりExcelでグラフを作るのは、当時初めてだったので悪戦苦闘しました…。このExcelはWeb版で作っているので、アプリ版だと配置とか変わるかもしれませんが、名称は変わらないはずなのでアプリ版の人にも多少は役に立つと思います。




コメント